Adding Related Post Widget Using Linkwithin
Step 2. Keep the width (refers to the number of thumbnails to appear in your related post widget) into three (3) if your post width is less than 500 px
Step 3. Click the Get Widget button and and you will be taken to the next page
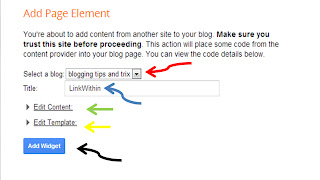
Step 4. In the new page, Click the Install Widget link (by clicking this link you will be brought to another page and that is the Add Page Element
Step 5. At the Add Page Element page you are going to give the name of your blog and edit the Title (refers to the title of your related post widget). You may replace it with a texts like YOU MAY ALSO LIKE: OTHER RELATED POSTS: etc.
Step 6. Now click the Edit Template Link ( pointed with the yellow arrow)
Upon clicking that link, a code like this will appear
<b:includable id="main"><data:content /></b:includable>Step 7. Replace the code above with the code below
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
Step 8. Next, click the Edit Content Link ( pointed with the green arrow) and place the additional code below just before the code that is found inside that link.
<script>linkwithin_text='Related Posts:'</script>
Step 9. Replace the red highlighted bolded texts with your own Related Posts Titles
Step 10. Now, hit the ADD WIDGET (pointed with the black arrow in the photo in step 4) button. Upon clicking the ADD WIDGET button, the Related Post Widget is now being added to your Blogger Page Elements page automatically, it means that there is no need to paste any set of codes that you met in the previous steps.
Step 11. Once you are taken to the Blogger Page Elements page of your blogger account, find the box bearing the title of your related post widget (usually you can find it at the right side of your post body box) and simply drag it to the bottom part of your post body.
Step 12. Finally, click the "Save Arrangement" button and you are done friend!
For its customization click here.
Have peace in your mind and love in your heart!
Have a nice day pal!
Credits goes to My bloggertricks with little modification from me.
About the Author:


Hello folks! This is GOLDEN WORKS TV, the admin of this blog. No words could described my grateful appreciations to all newbie and professional bloggers around the world and most especially to Almighty God who gave me the wisdom...Read More




 Express yourself!
Express yourself!
nice post
ReplyDeleteregards
http://www.toyingoa.com