Most of time when you are going to add background images to your header, sidebar, post body, footer etc. It is necessary to upload an images to an image-hosting sites such as imageshack and photobucket and get the link from it. But there is another way to upload images without going to another sites and that is through your Blogger's post editor page. A special feature on this is that you can resize your image
How to Upload Images in Blogger and Get the Image Link
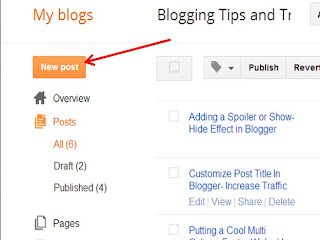
Step 1. Go to Blogger Dashboard and click new post, and upload an image like you normally do. You don't have to publish this post (just save as draft).
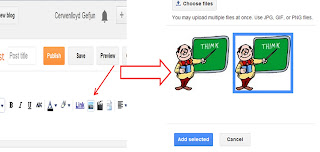
Step 2. Switch your Blogger post editor page in compose mode and hit the image icon above the page as shown in the screenshotshot below.
Note: You can also upload an image by switching the Blogger post editor's page in an HTML mode but I find it easy to upload images in the compose mode.
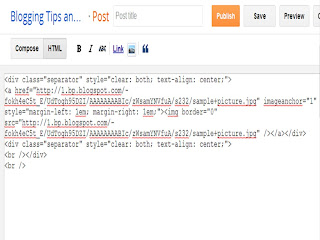
Once you've uploaded and inserted your image to the post editor, click on 'Edit HTML' (as opposed to 'Compose' mode). You will see some HTML lines like the one shown below:
Step 3. If you try to look closely at the HTML lines, you will notice two set of addresses. The first one is next to the 'href' tag, and the second is next to the 'src' tag. All you have to do is copy the address next to the 'href' tag. I've highlighted the addresses (choose the link next to the a href tag ) that you need to copy in the example below:
<div class="separator" style="clear: both; text-align: center;">
<a href="http://1.bp.blogspot.com/-fokh4eC5t_E/UdTogh95DZI/AAAAAAAABIc/zWsamYNVfuA/s232/sample+picture.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://1.bp.blogspot.com/-fokh4eC5t_E/UdTogh95DZI/AAAAAAAABIc/zWsamYNVfuA/s232/sample+picture.jpg" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<br /></div>
<br />
And that's it. You've gotten the direct link to your Blogger uploaded image. But wait, as what I have mentioned above that the image that you uploaded in Blogger is special because you can resize it according to your likeness. Just change the value next to the 's', as shown in the blockquote below. Greater value will increase the size of the image and lower value shortened the size of the image respectively.
http://1.bp.blogspot.com/-fokh4eC5t_E/UdTogh95DZI/AAAAAAAABIc/zWsamYNVfuA/s232/sample+picture.jpg
You can now use this link in many applications like adding background to different areas of your blog.
Have a nice day and Enjoy!
About the Author:


Hello folks! This is GOLDEN WORKS TV, the admin of this blog. No words could described my grateful appreciations to all newbie and professional bloggers around the world and most especially to Almighty God who gave me the wisdom...Read More




 Express yourself!
Express yourself!
thanks a ton!!
ReplyDeleteThanks bro for dropping by! Enjoy your day....
ReplyDelete