Note: This tweak will not take effect if you are using search box via Blogger's Lay-out.
Step 1. Create a Search Result Page
1.1 Go to Blogger Dashboard
1.2 Click Pages >> New Page >> Blank Page
1.3 Put a title 'Search Results'.
Note: Don't put any content on it, just leave it blank.
1.4 Publish it (without any content) and view the it.
1.5 Copy the URL of the page and keep it (we will use it at the proceeding steps below). You can find it at the browser address bar. See the screenshot below.
Step 2. Creating Your Google Customs Search Results Code
2.1 Go to Google Custom Search Engine
2.2 In the Set-up menu, click the Look and Feel
2.3 In the Look and Feel area choose Two Page
2.4 Click Save and Get Code
2.5 Now don't be confuse in this particular stage.
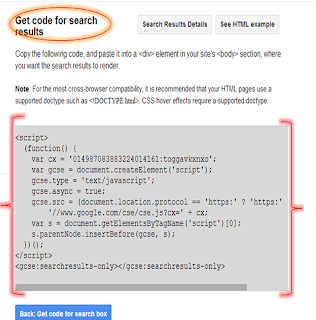
At first you will be instructed to get the code for search results. See the screenshot below
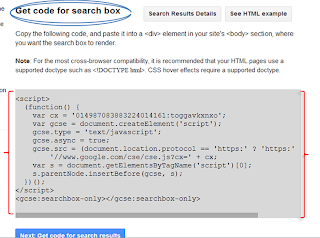
Next, click again the blue button and you will be instructed to get code for search box. See the screen shot below.
Please keep the two sets of code in a safe place (we will use this in the next steps).
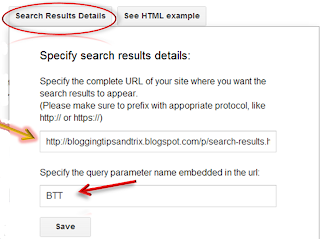
2.6 Now click the button at the top right corner, this is the Search Results Details. In the first empty box (top), put the URL of your Search Result Page (in step 1.5 above) and in the second box (buttom), put your blog initial name like BTT in my case. See the screenshot below for guidance.
2.7 After you filled the necessary informations you may now click Save button.
Step 3. Creating the Search Box and Adding the Search Result Page
3.1 Go to Blogger Dashboard >> Lay-out >> Add Gadget
3.2 Scroll down and select HTML/Javascript
3.3 Paste inside the empty box the code for your search box ( do this as you usually did in putting html/javascript code). Then position it at the most prominent place ( at the top-right corner of your blog). Then Save Gadget.
3.4 Now paste the code of your search results to your page you have created in step 1. It must be in HTML mode.
3.5 Hit update and you're done! That's all!
Hope you like this little tutorial and I'm glad to hear your feedbacks friends!
Happy Blogging Day :=)
About the Author:


Hello folks! This is GOLDEN WORKS TV, the admin of this blog. No words could described my grateful appreciations to all newbie and professional bloggers around the world and most especially to Almighty God who gave me the wisdom...Read More








 Express yourself!
Express yourself!
Awesome and helpful article,I searched for many articles related to goole search on separate page but none had the working procedure.
ReplyDeleteThanks man !
Blog Rabbit
Thank you your article was very helpful for me and my team TechnoXmag
ReplyDelete