Putting Social Media Sharing Buttons Below Every Post Title
Step 1. Go to Blogger Dashboard >> Template >> Edit HTML
Step 2. Look for the code <data:post.body/> (choose the third occurrence of the code)
and just above it, paste the code below,
<b:if cond='data:blog.url != "ITEM"'>
<b:if cond='data:blog.url != "ITEM"'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style addthis_32x32_styles'><table border='0'><tr>
<td><a class='addthis_button_preferred_1'/></td>
<td><a class='addthis_button_preferred_2'/></td>
<td><a class='addthis_button_preferred_3'/></td>
<td><a class='addthis_button_preferred_4'/></td>
<td><a class='addthis_button_preferred_5'/></td>
<td><a class='addthis_button_preferred_6'/></td>
<td><div class='addthis_toolbox addthis_default_style '> <a class='addthis_counter addthis_pill_style'/> </div> <script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4de3b2d654f56f28' type='text/javascript'/> <script type='text/javascript'> var addthis_config = { ui_cobrand: "BLOGGINGTIPSANDTRIX", ui_header_color: "#ffffff", ui_header_background: "#0080FF" } </script></td> </tr> </table></div>
<!-- AddThis Button END -->
</b:if></b:if><br/>
Step 3. Click preview, then if it is okey, save your template and you are done.
Short customization:
1. To add one or more sharing buttons, put the tag below just above this line <td><div class='addthis_toolbox addthis_default_style '> <a class='addthis_counter addthis_pill_style'/> </div> <script bla bla bla bla.......
<td><a class='addthis_button_preferred _#'/></td>Change # sign with next number of your button.
2. Replace ITEM with the url of the page where you want to hide this particular widget.
3. Replace BLOGGINGTIPSANDTRIX with the name of your blog.
Putting Sharing Buttons In Your Blogger Sidebar
Step 1. Go to Blogger Dashboard >> Lay- out >> Add Gadget
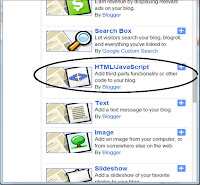
Step 2. In the pop-up window, scroll down and click HTML/Javascript

Step 3. Inside the blank box put the code below and then click Save Arrangement button.
<!-- AddThis Button BEGIN -->
<center><div class="addthis_toolbox addthis_default_style addthis_32x32_style">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_preferred_5"></a>
<a class="addthis_button_preferred_6"></a>
<a class="addthis_button_compact"></a></div></center>
<script type="text/javascript" src="
http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4fdb16d133fdf909"></script>
<!-- AddThis Button END-->
Happy Blogging to all of Us Bro!!!
About the Author:


Hello folks! This is GOLDEN WORKS TV, the admin of this blog. No words could described my grateful appreciations to all newbie and professional bloggers around the world and most especially to Almighty God who gave me the wisdom...Read More




No comments :
Post A Comment!
We love to hear your feedbacks and suggestions. We will try our best to reply to your queries as soon as time allows. Please keep in mind that all comments are moderated manually by our editors team to minimize spamming, and all the links are nofollow.
Note:
1. To add HTML code in the box, please use our HTML editor generator.
2. Please do not spam. Those type of comments will be deleted upon our review.
3. We should appreciate an individual and suggestive discussion.
Best Regards,
GOLDEN WORKS TV