In customizing our sidebar, we should not forget to add an email subscription widget on it, not only to add spice to your sidebar but also it enhances your visitor to follow your blog's up to date post. This tutorial will show you not only adding email subscription widget but you can also customize it with your preferences.
Before proceeding to the tutorial, please get first your Feedburner Email Feedlink here. You can use our tutorial for your guide.
Adding Email Subscription Widget to Blogger/Blogspot
Step 1. Go to Blogger Dashboard,
Step 2. Click Lay out,
Step 3. Click Add Gadget,
Step 4. In the Pop-up window, scroll down and select HTML/Javascript (click the plus sign),
Step 5. In the blank box, paste the code below,
<style>Short customization: Optional
.mbt-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLbkrOD3VzqK6e2HkX3lFNAUmNAbKBD4MMA2SMlLRX46Y6TZLO2RKlPLqtIvMkthLSXURMsz4KQ3uJTRlDsq6KNs6bK8PsLO1Kg1nX7rdwjdImhy5ofP3IEDdjnyxTAoCuq36SMonuGgSs/s1600/email.png) no-repeat 0px 12px ;
width:250px;
padding:10px 0 0 55px;
float:left;
font-size:.7 em;
font-weight:normal;
margin:-15 0 1px -5;
color:#000000;
}
.mbt-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:1px normal;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.mbt-emailsubmit:hover{
background:#158aee;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:12px;
width:170px;
color:#666;}
</style>
<div class="mbt-email">
Receive LATEST TUTORIALS via email by submitting your Email address below <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/meETl', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter your email here...";}" onfocus="if (this.value == "Enter your Email here...") {this.value = "";}" value="Enter your Email here..." type="text" />
<input type="hidden" value=" blogspot/meETI " name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="mbt-emailsubmit" value="OK" type="SUBMIT" />
</form>
</div>
First part (.mbt-email)
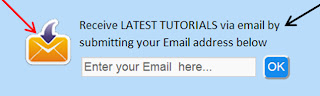
1. To change the font size of the text "Receive LATEST TUTORIALS via email by submitting your Email address below", change .7 (increase numerical value will also increase its size and lower value will also decrease its size)
2. To change the color of the text "Receive LATEST TUTORIALS.........." replace the hexadecimal color #000000. You can choose it here.
Second part (.mbt-emailsubmit)
1. To change the border style of the box that encloses the text "OK", change 1px solid #ccc, you can choose it here
2. To change the font size of the text " OK", change 12 px (increase numerical value will also increase its size and lower value will also decrease its size)
Third part (.mbt-emailsubmit:hover)
1. To change the color of the box that bears the text "OK", change the hexadecimal color 158aee with your own color preferences. You can choose it through our color code generator
Fourth part (.textarea)
1. To increase the size of the text area, change 170px with own text area size (it depends upon the length of the texts that you want to put inside the box)

Fifth Part (div class="mbt-email")
1.To change the text above the text area,change "Receive LATEST TUTORIALS via email by submitting your Email address below" with your own
2. Replace http://feedburner.google.com/fb/a/mailverify?uri=blogspot/JHOLw with your own Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to Publicize and then to Email Subscriptions.
3. Replace blogspot/JHOLw with your own, you can find it in your feedburner account after the equal sign, in my case blogspot/JHOLw is the last code.
Step 6. Click Save Arrangement and Enjoy!
Thanks for your patience.
The credits goes to Allbloging tips and to the author of this blog.
About the Author:


Hello folks! This is GOLDEN WORKS TV, the admin of this blog. No words could described my grateful appreciations to all newbie and professional bloggers around the world and most especially to Almighty God who gave me the wisdom...Read More




 Express yourself!
Express yourself!
Hi. I would like to recommend you a company called Correct Email. You can find more about them on website. They really can show people how their work can help business.
ReplyDelete