How To Change The Background Color/Photo Of Blogger Template
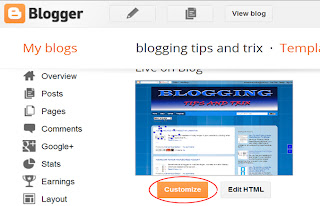
Step 2. Hit Customize button
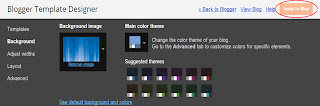
Step 3. In the Blogger Template Designer page, click Background
Step 4. Then choose among the background images (click the pointed arrow from abstract to travel) that would most fit to your blog
Step 5. Click done and hit Apply to Blog button.

You may also change specifically the background color of your blog template.
See your blog with the new image that you had applied.
How to Add Background Image or Color to Sidebar
Step 2. Click Template
Step 3. Hit the Edit HTML button
Step 4. Search for the tag ]]></b:skin> and just above it paste the following code below:
.fauxcolumn-right-outer .fauxcolumn-inner } background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9n2SwUzH-_0POqGOBfcZJLJb9pmdWBQMk6_LGmeelvS_3O3dYYuk4N22l3yB5l4BFsc6t9VSTbCmfq_yqVTvWwuRmTuXJWc1uCybtsGiOcyZ8mtpjr484m7lQb2TcRaO6yahsCSuYWIzk/s1600/background+right.png);Short Customization (Optional):
border-radius: 16px;
margin-left: 20px;
height:100%;
}
a. Replace the orange bolded text(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9n2SwUzH-_0POqGOBfcZJLJb9pmdWBQMk6_LGmeelvS_3O3dYYuk4N22l3yB5l4BFsc6t9VSTbCmfq_yqVTvWwuRmTuXJWc1uCybtsGiOcyZ8mtpjr484m7lQb2TcRaO6yahsCSuYWIzk/s1600/background+right.png ) with your own image URL.
b. If you want to replace the image with a color, erase the word "image" (without the quotation sign) and replace it with a text "color" (without a quotation sign also". Then erase also the image URL including the sign ( ) and replace it with an hexadecimal color that you want.
How to Add Background Color to Post- outer
Step 1. Go to Blogger Dashboard
Step 2. Click Template
Step 3. Hit Edit HTML button
Step 4. Search for the code ]]></b;skin>, and just above/before it paste the code below,
.post-outer {Step 5. Save your template and you are done.
background-color: #FDFCFC;
border: solid 1px #a8cff0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-goog-ms-border-radius: 5px;
padding: 15px 20px;
margin: 0 -20px 20px;
}
.content-outer, .region-inner {
min-height: 0;
margin: 0 auto;
background-color: #f3f2f2;
}
Thank you for your usual patience and Enjoy!
About the Author:


Hello folks! This is GOLDEN WORKS TV, the admin of this blog. No words could described my grateful appreciations to all newbie and professional bloggers around the world and most especially to Almighty God who gave me the wisdom...Read More





 Express yourself!
Express yourself!
This comment has been removed by the author.
ReplyDeleteHello Gefjun! Please let me know as to why ads are not showing on my blog. I have associated my adsense account with my blog, but the ads are not showin. Please help! My blog is:
Deletehttp://zamaguides.blogspot.com
Regards,
Hello Muhammad Rafiq, I just visited your blog this time and really adsense ads are not showing. Perhaps your account is still in the probationary period, if it will be fully approved that is time adsense ads will be shown.
DeleteGood luck bro!
When we use the custom template so we can not change the template through Advance options in Customize section, But we can add some CSS codes inside the template as you did. Taking a backup before applying any code in template is always a good exercise to avoid trouble.
ReplyDeleteNice write up on the whole.
Regards,
Divya @smtutorial
Really Nice Information,Thank You Very Much For Sharing.
ReplyDeleteWeb Development Company
NICE ARTICLE...
ReplyDeleteI really like your site - In addition to this I herewith posting an entertaiment site.
ReplyDeleteClick Here To images for rakul preet singh hot stills.
Thanks for share information about how to add background color change effect wordpress for more further information click here:-
ReplyDeletehow to add background color change effect wordpress
how to change menu background color in wordpress
how to add parallax effect in wordpress
change div background color on scroll
page effects wordpress
Thanks for share information about how to add background color change effect wordpress for more further information click here:-
ReplyDeletehow to add background color change effect wordpress
how to change menu background color in wordpress
how to add parallax effect in wordpress
change div background color on scroll
page effects wordpress