Most of my tutorials that I am sharing in this blog were done through the use of Google Chrome and as a matter of fact not only your own website where you can customize or edit the style sheet but any websites you wish, that is the beauty of having a Google Chrome browser. If you have not yet downloaded Google Chrome, download it here and set it as your default browser.
If you are not fun of using this method, you will find difficulty on customizing your own template because it will take time in going to your Blogger Template Editor's page, make some changes on it, save or preview and finally see the effect or the changes you have made. But the worse thing is if it doesn't go with what you would like to happen. Therefore you will repeat the whole process and that is very disgusting.In this tutorial, I will show some basic techniques on how to align and style elements in your blog. You can also go to other blogs/sites to investigate what cascading style sheets (css) they are using. So, let us now go with steps!
How to Use Google Chrome to Customize My Blogger Templates
Supposing, I would like to redesign the appearance of my Menu Tabs.
I will just point the mouse cursor on it then right click, and choose inspect element.
After choosing the inspect element button, you will be directed to the new widow with two columns.The first column (left side) shows the main HTML of my blog and the right column displays the CSS styles applied to each div section.
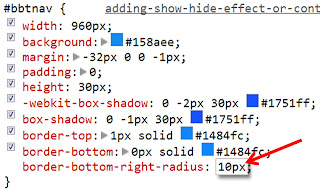
As you try to move up or down with your mouse cursor over the div tags in the HTML section (left side) you will see that area being clearly highlighted inside your blog. Since I clicked on my menu tabs therefore the div section for the menu tabs is highlighted by default in the html section and I can clearly see its CSS styles appearing at right under the CSS column. Here is the CSS styles for the navbar as shown in the CSS column:
#bbtnav {You can see we are provided with 9 different properties.
1. width: 960px;
2. background: #000000;
3. margin: -32px 0 0 -1px;
4. padding: 0;
5. height: 30px;
6. -webkit-box-shadow: 0 -2px 30px #1751ff;
7. box-shadow: 0 -1px 30px #1751ff;
8. border-top: 1px solid #1484fc;
9. border-bottom: 0px solid#1484fc;
}
a. Change the background color of the menu (2)
b. Adjust its width (1), and height (5), webkit-box-shadow (6 and 7)
c. Adjust the alignment using margin (3) and padding (4)
d. We can also adjust the thickness and the border styles my border-top and border-bottom.
e. And if we want to change the hexadecimal color of my border-top and border-bottom we just simply delete the hex#1484fc and replace it with another hexadecimal colors.
To edit any property above, just double click and change it. Lets change the background from (black) #000000 to blue (#158aee).
I simply double clicked the background property and changed the color to #158aee from #000000. At the same time you can see it changing live on your blog too. See the screen shot below,
Clicking on the ul tag will open its separate CSS properties on your right and clicking the li tag will open the list properties. You can then play around with the codes to see how the look changes on the blog and all these changes can be seen live on your blog as you edit without the need to log into your blog. Once your satisfied with the new settings just copy that CSS style and replace your current template style with it by logging into your blogger account.
Hope you enjoy this tutorial and if you have some queries regarding this post feel to leave it at the comment box below. Enjoy!!!
About the Author:


Hello folks! This is GOLDEN WORKS TV, the admin of this blog. No words could described my grateful appreciations to all newbie and professional bloggers around the world and most especially to Almighty God who gave me the wisdom...Read More







No comments :
Post A Comment!
We love to hear your feedbacks and suggestions. We will try our best to reply to your queries as soon as time allows. Please keep in mind that all comments are moderated manually by our editors team to minimize spamming, and all the links are nofollow.
Note:
1. To add HTML code in the box, please use our HTML editor generator.
2. Please do not spam. Those type of comments will be deleted upon our review.
3. We should appreciate an individual and suggestive discussion.
Best Regards,
GOLDEN WORKS TV