Adding Multiple Authors to Blogger Blogs
In this tutorial, I will show you the steps on how to "add more co-authors or guest authors to your Blogger blog". Simple steps are enumerated below, just follow them correctly to enable this feature in Blogger.
Step 1. Sign in to your Blogger Dashboard
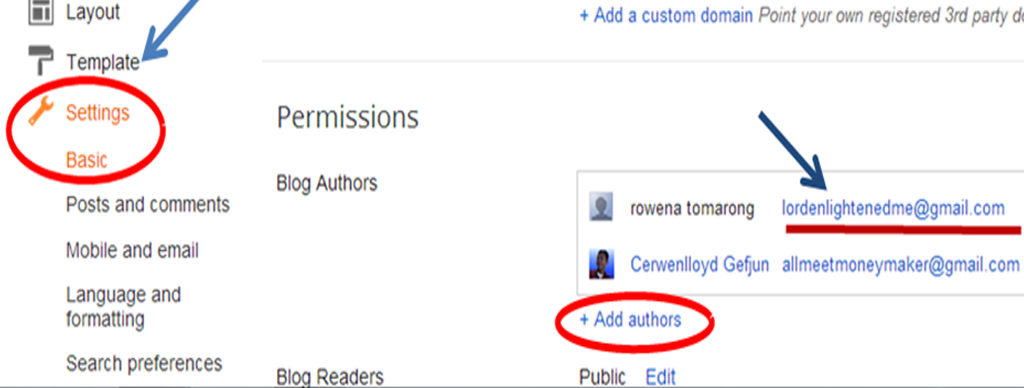
Step 2. Click Settings and look the "Permissions" section
Step 3. Then click the “Add Authors” button to add new author(s) who can write for your blog posts.

Step 4. Next is you are going to invite people to write a post in your blog by typing their email addresses (inside the box provided) separating each address with a comma. Soon, they'll receive an email with a confirmation link. Note that they must have Google Accounts, and if they don't already, they'll be prompted to create one.
Step 5. When you are ready to send the invitations, click OK.
Blogger will send an email invitation to each person you listed in Step 4. If they agree to participate you in writing to your blog, they will respond to the email positivelyand Blogger does the rest for you.
Changing The Permissions Of The Author
Once the author whom you invited accepts your invitation , he can now start writing in your blog. But as i said earlier he has only limited privileges such as editing or deleting posts written by him. He can’t delete posts written by other authors.
But if you want anyone of the author to edit others post , then you need to grant him admin privileges ( for me this is disgusting to the part of other authors). For granting Admin privileges , go to Settings page of your blog and navigate to Permissions sub-tab. Beside the author name you will see a button ” grant admin privileges “.
Happy blogging and always take care of your loved ones!



 Anny Solway
Anny Solway 



