There are many ways on how to change the background image/color of your post-outer,content-outer and sidebar. You can apply Javascript, css, html codes and many others. In this tutorial, I would share you the most easy way to do that with or without touching any codes of your blogger template.
Step 1. Go to your Blogger Dashboard >> Template
Step 2. Hit Customize button
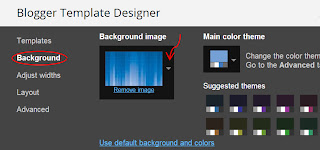
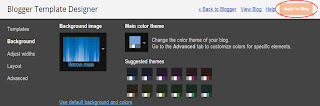
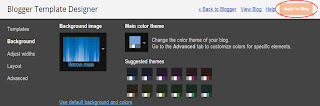
Step 3. In the Blogger Template Designer page, click Background
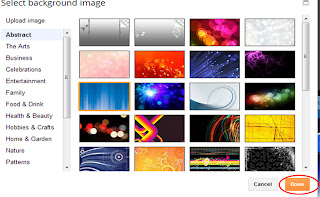
Step 4. Then choose among the background images (click the pointed arrow from abstract to travel) that would most fit to your blog
Step 5. Click done and hit Apply to Blog button.

You may also change specifically the background color of your blog template.
See your blog with the new image that you had applied.
Step 1. Go to Blogger Dashboard
Step 2. Click Template
Step 3. Hit the Edit HTML button
Step 4. Search for the tag ]]></b:skin> and just above it paste the following code below:
a. Replace the orange bolded text(http://4.bp.blogspot.com/-kYMBW5LcaAs/T4SKihMu6JI/AAAAAAAABto/_Vq778FLVOs/s1600/background+right.png ) with your own image URL.
b. If you want to replace the image with a color, erase the word "image" (without the quotation sign) and replace it with a text "color" (without a quotation sign also". Then erase also the image URL including the sign ( ) and replace it with an hexadecimal color that you want.
Step 1. Go to Blogger Dashboard
Step 2. Click Template
Step 3. Hit Edit HTML button
Step 4. Search for the code ]]></b;skin>, and just above/before it paste the code below,
Thank you for your usual patience and Enjoy!
How To Change The Background Color/Photo Of Blogger Template
Step 2. Hit Customize button
Step 3. In the Blogger Template Designer page, click Background
Step 4. Then choose among the background images (click the pointed arrow from abstract to travel) that would most fit to your blog
Step 5. Click done and hit Apply to Blog button.

You may also change specifically the background color of your blog template.
See your blog with the new image that you had applied.
How to Add Background Image or Color to Sidebar
Step 2. Click Template
Step 3. Hit the Edit HTML button
Step 4. Search for the tag ]]></b:skin> and just above it paste the following code below:
.fauxcolumn-right-outer .fauxcolumn-inner } background-image: url(http://4.bp.blogspot.com/-kYMBW5LcaAs/T4SKihMu6JI/AAAAAAAABto/_Vq778FLVOs/s1600/background+right.png);Short Customization (Optional):
border-radius: 16px;
margin-left: 20px;
height:100%;
}
a. Replace the orange bolded text(http://4.bp.blogspot.com/-kYMBW5LcaAs/T4SKihMu6JI/AAAAAAAABto/_Vq778FLVOs/s1600/background+right.png ) with your own image URL.
b. If you want to replace the image with a color, erase the word "image" (without the quotation sign) and replace it with a text "color" (without a quotation sign also". Then erase also the image URL including the sign ( ) and replace it with an hexadecimal color that you want.
How to Add Background Color to Post- outer
Step 1. Go to Blogger Dashboard
Step 2. Click Template
Step 3. Hit Edit HTML button
Step 4. Search for the code ]]></b;skin>, and just above/before it paste the code below,
.post-outer {Step 5. Save your template and you are done.
background-color: #FDFCFC;
border: solid 1px #a8cff0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-goog-ms-border-radius: 5px;
padding: 15px 20px;
margin: 0 -20px 20px;
}
.content-outer, .region-inner {
min-height: 0;
margin: 0 auto;
background-color: #f3f2f2;
}
Thank you for your usual patience and Enjoy!