Please click here for the complete and updated tutorial about this post.
Yesterday, I posted an article about replacing the text "Post a Comment" with an image or texts in order to encourage our viewers to leave a comment in our articles made. But the texts that we had put is not properly styled, so let us put some css on it to make it beautiful.
Click here for the tutorial if you had not yet replace an an image in your "Post a Comment" above comment box.
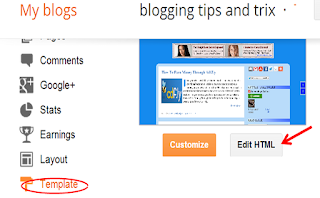
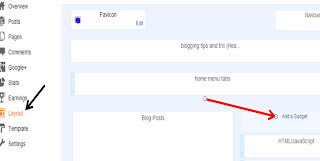
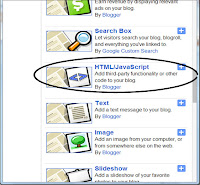
Step 1. Go to Blogger >> Template (Always Back-up Template) >> Edit HTML,
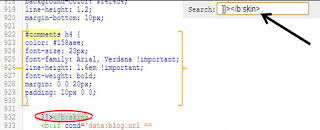
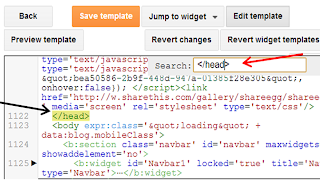
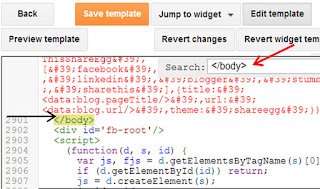
Step 2. Find/Control F the tag ]]></b:skin> and just above it paste the code below,
2. Replace the value of font- size (23px) in order to change the size of the text.
Step 4. Always click Preview to see the initial result of the code applied then hit the Save button and you are done.
Hope you enjoy this short post and if you have some questions, don't forget to leave a comment.
Thank you and Enjoy!
Yesterday, I posted an article about replacing the text "Post a Comment" with an image or texts in order to encourage our viewers to leave a comment in our articles made. But the texts that we had put is not properly styled, so let us put some css on it to make it beautiful.
Customize Texts Beside the Image in "Post a Comment"
Step 1. Go to Blogger >> Template (Always Back-up Template) >> Edit HTML,
Step 2. Find/Control F the tag ]]></b:skin> and just above it paste the code below,
#comments h4 {
color: #4E555A;
font-size: 23px;
font-family: Arial, Verdana !important;
line-height: 1.6em !important;
font-weight: bold;
margin: 0 0 20px;
padding: 10px 0 0;
}
Short Customization (Optional):
1. Change #4E555A to change the color of the text beside the image. You can select hexadecimal colors here.2. Replace the value of font- size (23px) in order to change the size of the text.
Step 4. Always click Preview to see the initial result of the code applied then hit the Save button and you are done.
Hope you enjoy this short post and if you have some questions, don't forget to leave a comment.
Thank you and Enjoy!