Google Code is one of the best sites who can host project files like Javascript and CSS with Greater Bandwidth. Even though it is possible to include JavaScript Files into Blogger itself but sometimes while editing ,due to Blogger's habit to Escape Code automatically it can become a bit frustrating. Today, I will share to you how to host project files to Google Code. Please follow the simple steps below.
How to Host JS Files to Google Code
Step 1. First you need a (Google) gmail account.
Step 2. Log in to code.google.com and click create a new project as shown in the screenshot below
Step 3. Give your Project a name without spaces. Now fill all blank spaces with your blog title or as it requires.

Note: Make sure you set the Version control system as Subversion & the Source code license as Mozilla Public License 1.1 (this is suited for general use)
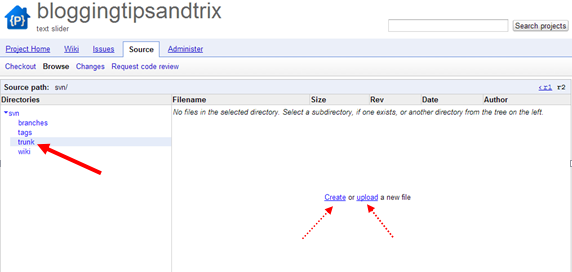
Step 4. After creating the name of your project, you will be redirected to the Home Screen of your Project which is explained in more detail in the Image below.

Step 5. To start hosting your JS files, click Source >> Browse >> svn >> trunk >> Create or Upload

Note: You can copy and paste your CSS or JavaScript codes into the box directly.
Step 6. After creating or uploading js files to be hosted to google code , write a brief description of what its about and then click the Commit button. Type the name for your file, including its extension. (If your file is about JavaScript, then end the name with .js. If it’s a CSS file, add .css extension at the end of the path). Again no space will be left unwritten.

Step 8. Copy and paste the URL of the JS file that you have copied step 7 in behalf of the link (highlighted with pink color) in the script tag below.
<script src="https://bloggingtipsandtrix.googlecode.com/svn/marquee_slider.js" type="text/javascript"></script>
Final words:
The best thing of hosting JS files to Google Code is to make our tutorial pretty and more simple in looks. It saves the loading time of your widgets because the script is located on Google servers. In the other hand, you can save Javascripts on Blogger too but it is advisable to keep your template uncluttered if possible.
About the Author:


Hello folks! This is GOLDEN WORKS TV, the admin of this blog. No words could described my grateful appreciations to all newbie and professional bloggers around the world and most especially to Almighty God who gave me the wisdom...Read More



 Express yourself!
Express yourself!
Nice post sir this is best method for host .js (JavaScript)files in safe place.
ReplyDeleteNext Blogger Tricks
Google Code turned down. Google Drive does not support hosting css, javasript for website.
ReplyDelete