Recovering files from your infected flash drive is a big a problem especially if you had stored on it some of your data about your blogging activities. This is what happened to one of my friends and me as well. Here, I am going to show you what I have done in order to recover those hidden files caused by viruses through command prompt in windows operating system.
Step 1. Insert your Flash/USB drive which is infected and open it.
Step 2. Click Start Button (this is the windows icon) . Then type CMD in the blank provided and hit or click the cmd button. See the screenshot below.
Step 3.Find the drive letter for your connected USB (infected) drive. For Example, E:
Step 4. In command prompt, type
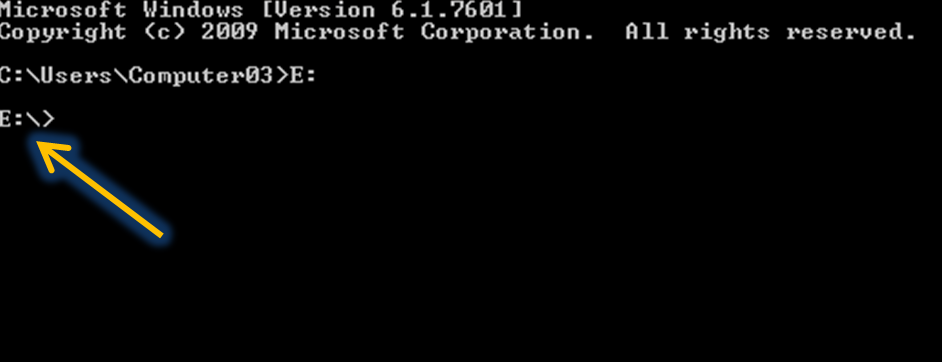
Step 5. Then click enter. Command Prompt will show E:\>
Step 6. Then type the set of letters next to it.
Note: Make sure that you put space between each elements in the code.
Step 7. Hit enter and wait for few seconds.
Let me know if you have some questions regarding this post.That's all budies! * :-)
Recover Files/Data From Your Infected Flash Drive
Step 1. Insert your Flash/USB drive which is infected and open it.
Step 2. Click Start Button (this is the windows icon) . Then type CMD in the blank provided and hit or click the cmd button. See the screenshot below.
Step 3.Find the drive letter for your connected USB (infected) drive. For Example, E:
Step 4. In command prompt, type
E:
Step 5. Then click enter. Command Prompt will show E:\>
Step 6. Then type the set of letters next to it.
attrib -s -h /s /d *.*
Note: Make sure that you put space between each elements in the code.
Step 7. Hit enter and wait for few seconds.
Let me know if you have some questions regarding this post.That's all budies! * :-)