Every blogger especially newbie must have a basic knowledge on the implementation of Search Engine Optimazation (SEO) tips in order to gain daily organic traffic. Although the implementation of this is not a must to some bloggers but for you as a goal- oriented type is very important one. In this article, we will show one SEO tip i.e. editing your permalink but when practice it before publishing your post, you will really gain weight little by little. Here is the logic behind that, every time you will publish post, blogger will automatically generate permalink of your post depending upon the length of your post titles and that sounds good because you save your time doing some editing of that permalink but the problem is you can't tell if the permalink that blogger generated it is SEO friendly especially if your post titles is quite long.
Have a look at the example below:
Post title: How to add multiple social media buttons
Blogger perhaps generate permalink this way:
http://bloggingtipsandtrix.blogspot.com/2013/04/how-to-add- multiple-social.html
Please note that this is just only an example for clarification purposes.
Sometimes blogger will generate a permalink that is not rich keyword targeted ( social media buttons ) in the above example and therefore your post has a low ranking percentage because the permalink bears the content of the article.
Now if we will change the permalink above to be SEO friendly. It will become http://bloggingtipsandtrix.blogspot.com/2013/04/add-social-media-buttons.html
Note: In some cases "How to add multiple" is also a keyword depending on the keyword you are also targeting.
Additional Informations
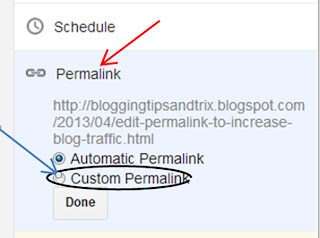
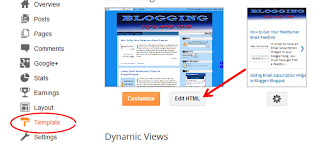
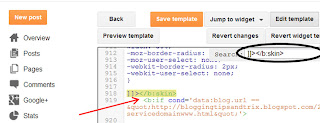
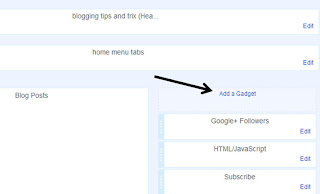
Step 1. In yourt Unpublished post, click on the permalink button at the right side of Blogger Post Editor page.
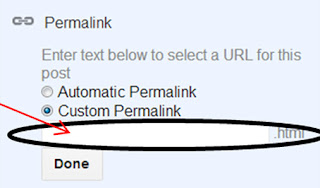
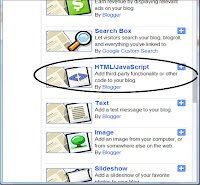
Step 2. Click the the Custom Permalink Button and type your new permalink at the box provided.
Step 3. Hit the Done button and Publish your post.
References:
Bloggersentral, Mybloggertricks and world web surfers
Have a look at the example below:
Post title: How to add multiple social media buttons
Blogger perhaps generate permalink this way:
http://bloggingtipsandtrix.blogspot.com/2013/04/how-to-add- multiple-social.html
Please note that this is just only an example for clarification purposes.
Sometimes blogger will generate a permalink that is not rich keyword targeted ( social media buttons ) in the above example and therefore your post has a low ranking percentage because the permalink bears the content of the article.
Now if we will change the permalink above to be SEO friendly. It will become http://bloggingtipsandtrix.blogspot.com/2013/04/add-social-media-buttons.html
Note: In some cases "How to add multiple" is also a keyword depending on the keyword you are also targeting.
Additional Informations
- Limit your Post Title Characters including space between words not more than 66.
- Permalink should not be more than 30 characters that would summarize your post title/article.
- Use Synonyms in editing your permalink to increase your visibility. Instead of using the word "Add", utilize the word "Put" in your next permalink.
- Avoid using Underscore (_) Instead Hyphen (-)
Edit Permalink to Increase Blog Traffic
Step 2. Click the the Custom Permalink Button and type your new permalink at the box provided.
Step 3. Hit the Done button and Publish your post.
References:
Bloggersentral, Mybloggertricks and world web surfers